TWINE 1.4 STORY FORMATS
There are three key story formats in Twine 1.4 which have differing functionality. The styling and appearance of the stories can be extensively changed through CSS, so the most important thing to take into account is how you want the story to behave.
IMPORTING 1.4 FORMATS:
You can add additional formats (such as SUGARCUBE) by downloading the target format, diving into your twine file repository and locating the targets file (eg: Program Files (x86)/Twine/targets before saving the header.html file (the story format which you want to apply) to this directory and then re-open twine. Your custom format should now be visible to select from the drop-down menu (>Story>StoryFormat>Option). The remainder of this section will explore the basic inbuilt formats and why you might use them, I encourage you to test them all out and to search the web for other formats and experiment with them too!
INBUILT 1.4 FORMATS:
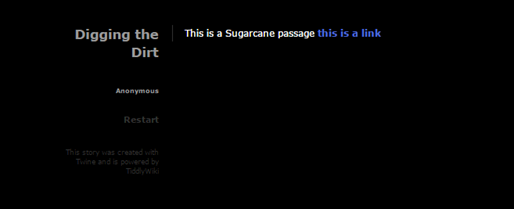
SUGARCANE: Simplistic white text on a black background in which players can only see one passage at a time (like switching between pages in a book). There is a sidebar menu which allows players to bookmark, undo and rewind to different sets of text (this sidebar can be turned off and the ability to go back can likewise be turned off in the settings). I recommend using SugarCane for stories with discreet areas to move between or discreet sections of text that stand alone. In archaeological contexts I have used this format for creating simulations of sites (ie: using passages for rooms and objects) and also for recording multiple perspectives in-line with each other.

Figure: Demonstrating the basic format of SugarCane.
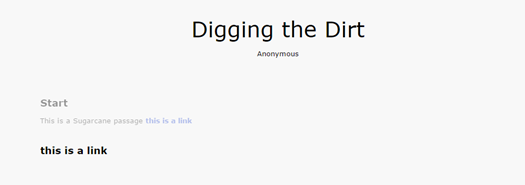
JONAH: As each passage is opened it adds onto the last section (this is called stretchtext). This fucntionality allows players to see where they have come from, what choices they have made and to go back and take different choices if they so choose. A toggle switch allows players to rewind text or not from the StorySettings menu. I recommend using Jonah if your story focuses on progression and being able to chart the outcome of choice. I have used Jonah to create archaeological narratives which need an identifiable flow or link between things - for example, exploring how the decisions or interpretations in the field are made. Due to the way which the text descends I have also used each passage to represent a new layer allowing spatial relationships and the correlation to interpretation to be examined.

Figure: Demonstrating the basic format of Jonah - note that the text is greyed out in the passage which has been passed, whilst the active passage is rendered with black text, allowing the player to see what the past choices and text were
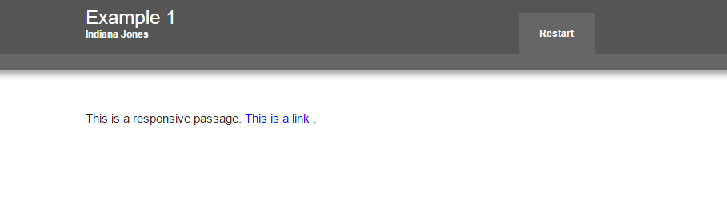
RESPONSIVE:Operates in a similar fashion to SugarCane, with each passage replacing the last and a restart button available. One of the key features of the responsive template is that it renders effectively on mobile devices such as phones and tablets. As such I recommend using Responsive if you plan to deploy your outcomes for mobile platforms.

Figure: Demonstrating the Responsive format